Greeting JavaScript: Hello World!6 min read
Undeniably, JavaScript is the most popular programming language according to Stack Overflow Survey 2018. As a consequence, it’s a great choice to start with this language. It runs almost every single webpage you’re currently visiting, easy to learn, not just front-end and also back-end development, mobile, desktop, game application, high in-demand in the job market, and more…These are the number of reasons why I talk about JavaScript. If you are a newbie and want to learn JavaScript, this series is right for you. We’ll cover from the very first steps with the easiest way to make things clear.
First, let’s define what is JavaScript? Don’t confuse between Java and JavaScript, they are 2 completely different programming languages.
In technobabble, JavaScript often abbreviated as JS, is a high-level, interpreted programming language that conforms to the ECMAScript specification. It is a language that is also characterized as dynamic, weakly typed, prototype-based and multi-paradigm.
Most of the time, you can just think of JavaScript as a dynamically typed language and it supports multiple paradigms, meaning you don’t need to specify a type when you declare variable, function, etc…Multiple paradigms meaning you can use this language to write OOP code, but also other paradigms such as POP (Procedural Oriented Programming), or FP (Functional Programming).
Sounds confusing, but things will get more clear if you have time and play with it. 😅
Greeting in Browser Console
JavaScript is the programming language that has been designed to run mainly on the web browser. At first, IDEs are not necessary to run JavaScript files, you can write, run and debug your JavaScript on your own browser.
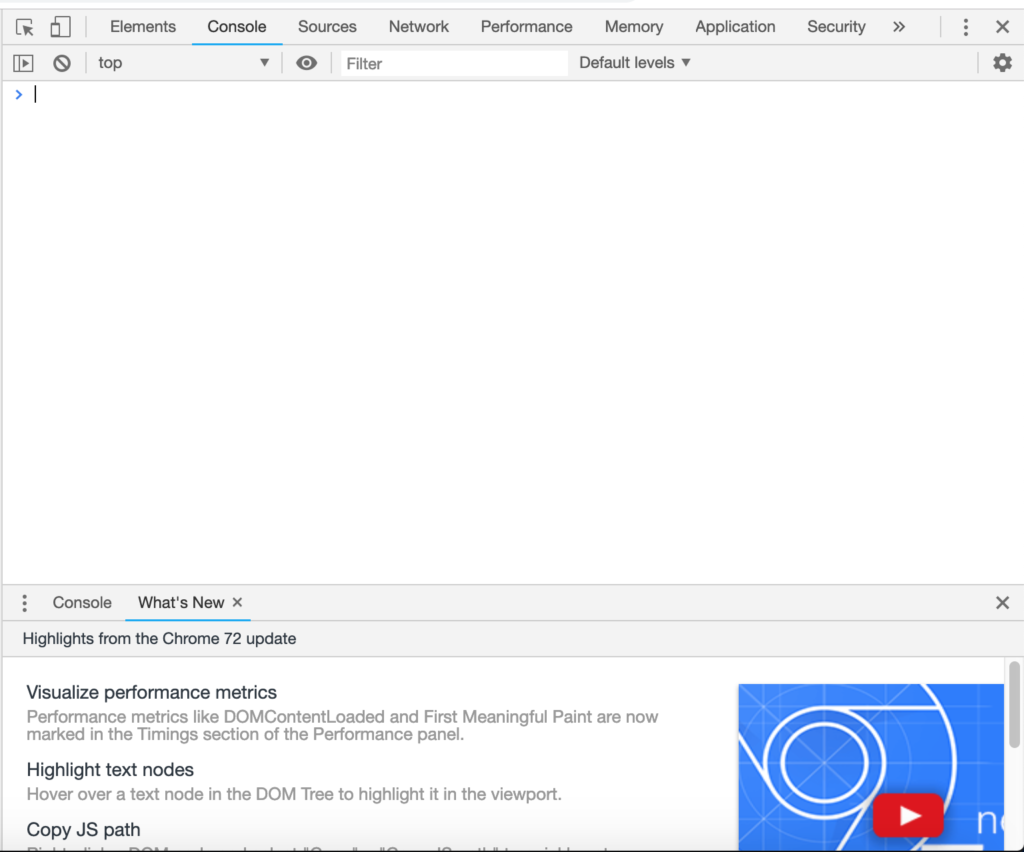
In order to open your browser’s console from Chrome, in Windows, open Chrome browser and type, ctrl+shift+i (On Mac is cmd+option+j).
When you open up the console, you will see something like this. Ignore everything else at this time, focusing on the console tab:

The environment that we have complete control over, but its contents don’t spill into the outside world – that’s why we use a
console.log()
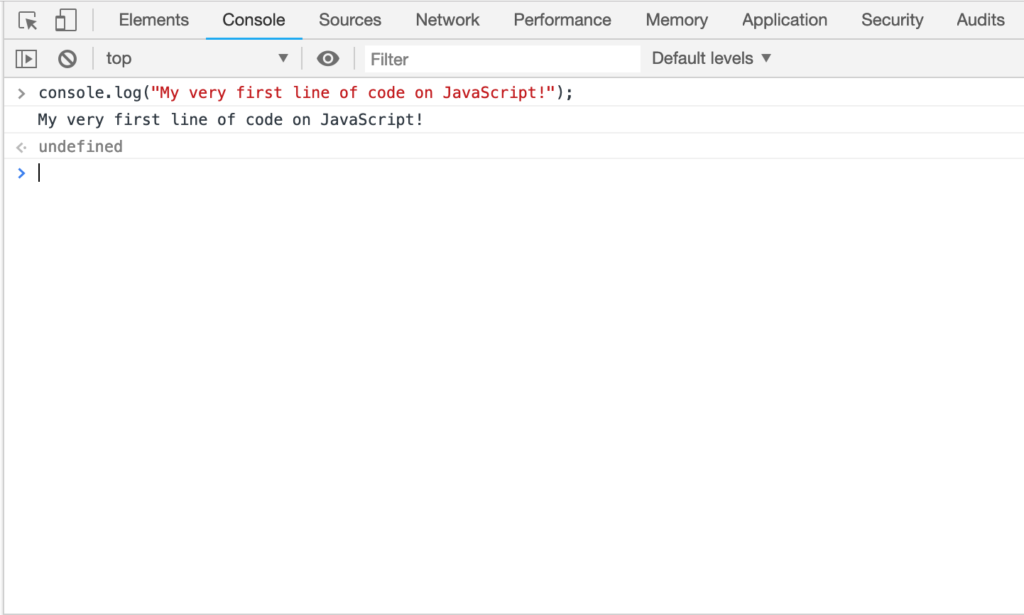
Now let’s try to do some cool stuff. In your console, type:
console.log("My very first line of code on JavaScript!");
As can be observed, the duty console.log()undefined
Not only do we console.log()consoleconsole which are console.warn and console.error().
console.warn()
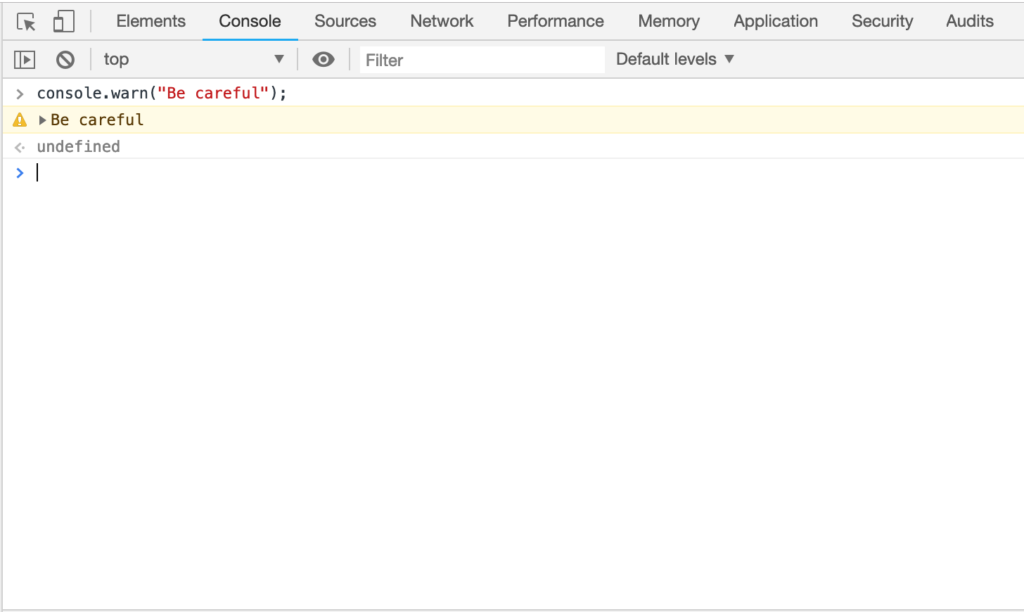
Now in your console type something similar to this:
console.warn("Be careful");
As the name of this, console.warn() method warns developers when they were trying to make a not wise decision and also plus a symbol and some yellow messages.
console.error()
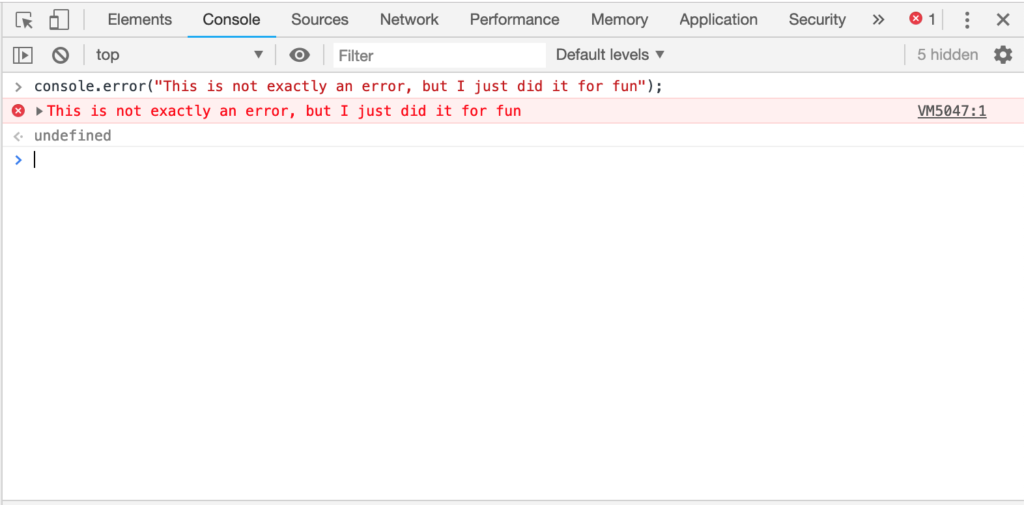
Likewise, in your console type:
console.error("This is not exactly an error, but I just did it for fun");
Just console.warn()
alert()
Now let’s do something a little cooler, say Hello World with a box that appears!
alert("Hello, World!");
Whoo-wee…an alert box just appeared in your window with some specified messages and an OK button. That is the function of the alert method.
Comment in JavaScript
What is a comment and why it is essential to our code?
Actually, a comment is something that we write in our code in order to make some notes of what’s going on, making source code easier for human understanding. Everything in a comment will be ignored by compilers and interpreters. In JavaScript, comment has the syntax like those:
// Just one to comment one line./* I want to write a comment more than 1 lines, so I write a
comment like this, but I still have to write something else
because I want it lasts a little more longer. */Everything in the inside comment will not be displayed, for example:

Yeah, as you can see, nothing seems to appear (don’t care about /* */in one line:
/* This is a comment */But if you trying to make some notes in your source code without the syntax above, this will lead to an error:

Conclusion
From now on, you have a taste of JavaScript, what it is, console, comment…I will be back soon and we will talk about JavaScript syntax like Variable, Data Types, Array, Function…