A Great Introduction to Data Types, Operators and Variables in JavaScript9 min read
In the previous article, we have learned the very first lesson on JavaScript that provides you the taste of this language, learn how to interact, run a JavaScript file with the console, what are console.log(), console.warn(), console.error() used for as well as writing a comment in JavaScript. Today we’re planning to learn the crucial fundamental concepts that not only in JavaScript but also in many other programming languages, which are Values, Data Types, Operators, and Variables.
Values
Value is something that has meaning. All the values are made by some tiny things, and every value has its type and plays its own roles. When you working with JavaScript, some values could be a number, some values are pieces of text, some values are functions, and so on which are really diverse.
Data Types and Operators
Number
- Integer – you can store whatever integer numbers (positive, zero and negative numbers without a fractional component) you want such as 98; 2; 67; – 56, etc… in JavaScript:
console.log(98);- The real number: the number with a fractional component such as (9, 23; 4.5, etc…) also can be written and your fractional number should be separated with a dot ( . ), not a slash. If you using slash instead, JavaScript will think that you are doing divide, and the result will be 0.8, not 4.5.
console.log(4.5);String
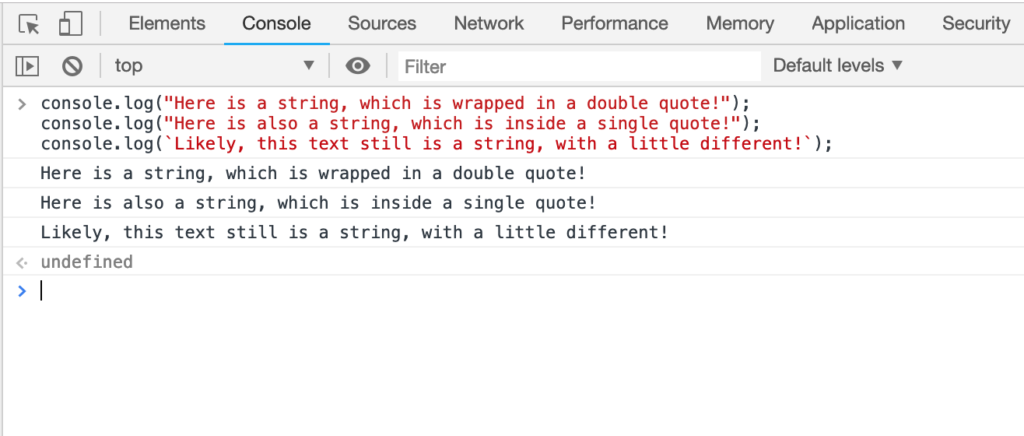
In JavaScript, strings are used to presents a text or something you want to express and put out to the screen. They should be written and enclosed in quotes like this " "(double-quote), ' '(single-quote), “ (backticks)
console.log("Here is a string, which is wrapped in a double quote!");
console.log("Here is also a string, which is inside a single quote!");
console.log(`Likely, this text still is a string, with a little different!`); // (ES6 feature, not worry about it now)
Choosing ” ” , ‘ ‘ , or ` ` it depends on your style, but in some

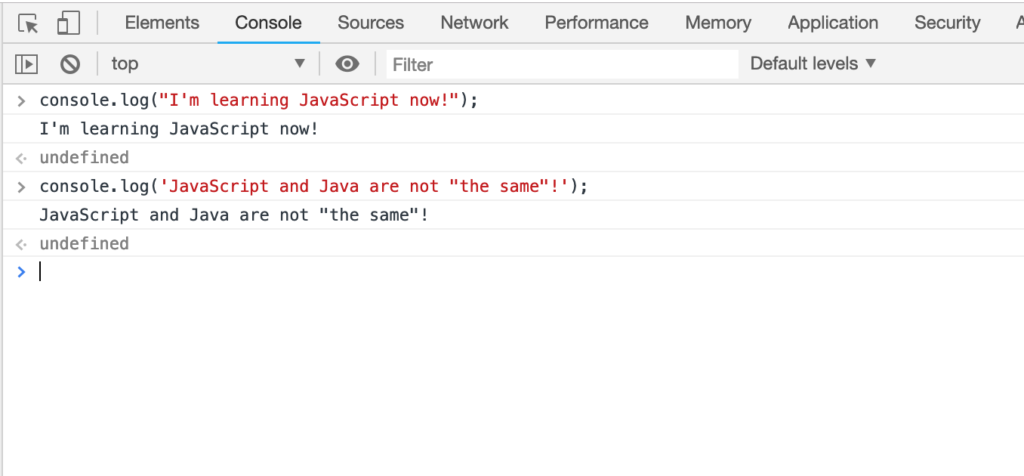
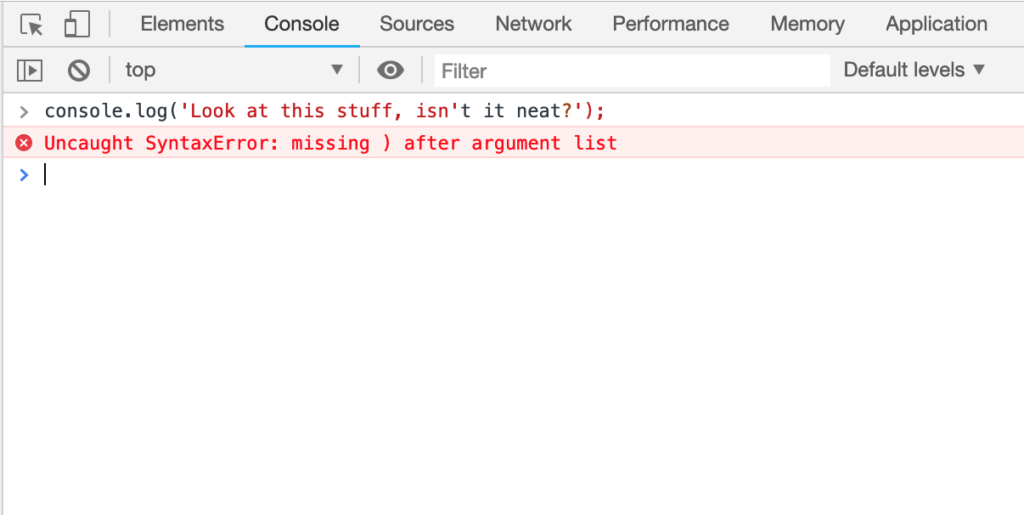
As you can see, when you use double-quote to create a string, you should use a single quote inside it and vice versa to avoid an error:

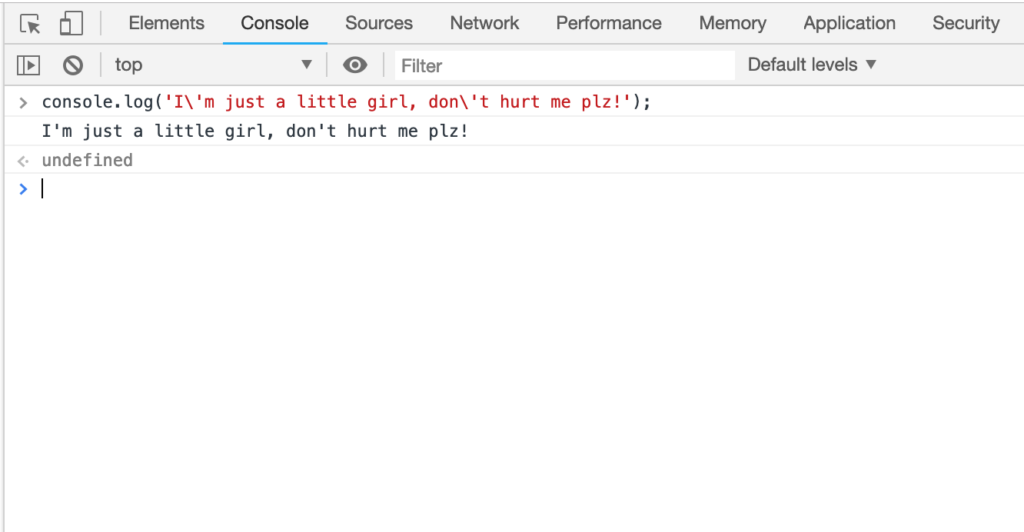
Another way more optimal to contain a quote in a string is using backslash \ :

No more error, with whatever string styles you want as long as using a
Two or more strings to another can be concatenated by using +
console.log("Hello," + " my name is " + "Scary Terry!");
// Hello, my name is Scary Terry!Bracket notation and the immutable of a string
Bracket Notation is a way to get a character at a specific index within a string.
Like most other programming languages, JavaScript starts at 0 rather than 1 also can be called zero-based indexing.
To have you can envision it easily, we have an example like this:
"Snoopy" // the zero index is "S" As you can see the zero Snoopy and assigning it to a variablefirstName
var firstName = "Snoopy" // declare a variable, scroll down to see the description about it.
firstName[0] // "S"
Get the second character (“n”) by firstName[1]
String values are immutable, which means that they cannot be altered once created. For example:
var greeting = "Hello";
greeting[0] = "J"; // cannot change to "Jallo";
greeting; // still "Hello"But you still can change the string’s value by assigning it to a new value:
var greeting = "Hello, World"
greeting = "Hello, JavaScript!"
greeting; // "Hello, JavaScript!'Operators and Boolean Values
Arithmetic Operators
- The addition operation ( + ) is used to plus/add numbers, it’s also can concatenate a string:
console.log(2 + 3); // 5
console.log("The lazy" + " dog"); // The lazy dog- The subtraction operator ( – ) is used to subtract numbers, but not being used to for strings:
console.log(6 - 4); // 2
console.log("Hey" - "boyssss") // NaN- The multiplication operator (
*) multiplies the given numbers:
console.log(6 * 9); // 54- The division operator ( / ) is used to divide the given numbers:
console.log(27 / 3); // 9- The modulus operator (or division remainder) ( % ) is operated to divide numbers and giving the remainder of the calculation:
console.log(54 % 7); // 5;
console.log(128 % 8); // 0;- The exponentiation operator (**) is used to calculate the
baseto theexponentpower, that is,baseexponent:
console.log(2**3); // 8
console.log(11**2); // 121- The increment operator (++) is used to increase the number by one. But there are two ways to manipulate this operator. For example, we have two things call “x” which we will use increment operator:
++x (prefix) which means x will return first, then increase by one after.
x++ (postfix) which is increased by one to its value first, then return the result.
(postfix):
x = 3;
a = x++; // a = 3; x = 4 (return first, then increase.)
(prefix):
x = 3;
a = ++x // a = 4; x = 4 (increase first, then return the value.)- Similar to the increment operator, the decrement operator (–) works, but instead of adding number by one, it subtracts it by one:
(postfix):
x = 2;
a = x--; a = 2; x = 1
(prefix):
x = 2;
a = --x; a = 1; x = 1Boolean Values and Logical Operators
Boolean’s value can be either true or false.
- Using
>which means greater than,<which means less than something:
console.log(69 > 96); // false
console.log(20 > 15.5); // true
console.log(52 < 58); // trueUsing >=or <=are greater than or equal to and less than equal to something, respectively.
console.log(20 >= 15); //true
console.log(10 <= 11); //true - Other similar operators are == (equal to) and != (not equal to): you can compare strings, numbers, arrays, objects, etc…(don’t worry about arrays or objects now.) Note:
!(an exclamation mark) is an operator that flips the value, !true is false, !false is true. If true and false are compared with a number, true should equal to 1 and 0 should false.
console.log("Donald Trump" != "Bernie Sanders"); // true
console.log(20 == 21); // false
console.log(13 != 59); // true
console.log(true == 1); // true
console.log(false == 0); // true- With the AND operator, it will only return true in case both values it’s given are true. Otherwise, false.
console.log(true && true); // true
console.log(true && false); // false
console.log( 23 + 4 * 6 == 382 && 23 > 2 + 4) // false (you can also mix boolean with arithmetic.||is also a logical operator, called or. Either left-hand side operator is true or right-hand side operator or both are true then it returns true. It just returns false if both LHS and RHS are false.
console.log(false || false); // false
console.log(true || false); // trueWe’ve listed above some cool things: number, string, boolean, operators(+, -, *, /, ==, >, <, !=, ||, &&). Typically, it’s not possible to convert some of these things together in some other programming languages. However, in JavaScript it is a little bit different, demonstrated by some of the code below:
console.log(92 + "22"); // 9222
console.log(12.5 + "54"); // 12.554
console.log("twenty six" * 2); // NaN
console.log("two" / 2); // NaN
console.log(null * 6); //NaN
console.log("JavaScript" + 4 + "you"); // JavaScript 4 you
// NaN stands for not a number.Variables
We’ve been learning so many things about JavaScript. But what would we do to accumulate these and using them or call them later to save time and avoid a tedious scenario, we need to store it to a variable! All JavaScript variables must be identified with unique names. These unique names are called identifiers.
Remember examples of increment and decrement above? Actually, we’ve been created a variable and its name “x” and “a”. In order to create a variable and assign it to a value, the value could be a string, a number, an array, an object or function, etc…simply you just pick define a variable name that you like (but should be descriptive). In JavaScript, there are a few different ways to declare a variable, one way is to use the var keyword:
var x = 2 + 3 - 5;
console.log(x); // 0
var a = "This is a";
var b = " great tutorial, maybe?";
console.log(a + b); // This is a great tutorial, maybe?
var c = 2*3;
var d = 8 - 4;
var sum = c + d;
console.log(sum); // 10As can been seen in the example above, we declare a variable with the keyword var followed by the variable name and optional assignment in JavaScript. There are two types of variables in JavaScript, which are:
- Global Variables − Any variable declared outside functions is called a global variable, this type of variable can be accessed anywhere inside your JavaScript code.
- Local Variables − A local variable will be visible only within a function where it is defined. Function parameters are always local to that function.
var a = "I am a global variable"; // global variable, can be access anywhere
function myFunction() {
var b = "I am not a global variable"; // local variable, just visible inside this function
}The var keyword not only lets us reassign a variable (which means assign the variable to a different value) but also it allows us to redeclare this variable (means that we can create another variable with an identical name with the previous one):
Re-assign:
var x = 3;
x = 4;
console.log(x); // 4;
Re-declare:
var a = "Whoo-weeeeee!!!";
var a = "Woofffffffff!!!";
console.log(a); // Wooffffffff!But because those properties can lead to unexpected behaviors, JavaScript developers don’t usually use this keyword, but instead, they use keywords let and const, which we will learn in the JavaScript ES6 section.